Introduction to web in HTML -03
This is 3rd part and in this one, I cover some more topics like
How to make a table
How to make a form
Audio Tag
Video Tag
Table: -
<table> </table>
There are mainly 5 things
<tr>: - To create a new Row we use <tr> tag and close should be must </tr>
<th>: -we use <th> tag inside the <tr> tag and <th> tag is a heading tag.
<td>: -we use <th> tag inside the <tr> tag and <td> tag is just a data tag.
colspan : - how much column space we require than we use colspan .
Syntax <tr><td colspan="1">Table</td></tr>
Its means we need just a 1 box space according to table. I will post a example below for better understanding
rowspan : -How much space we require in a row .
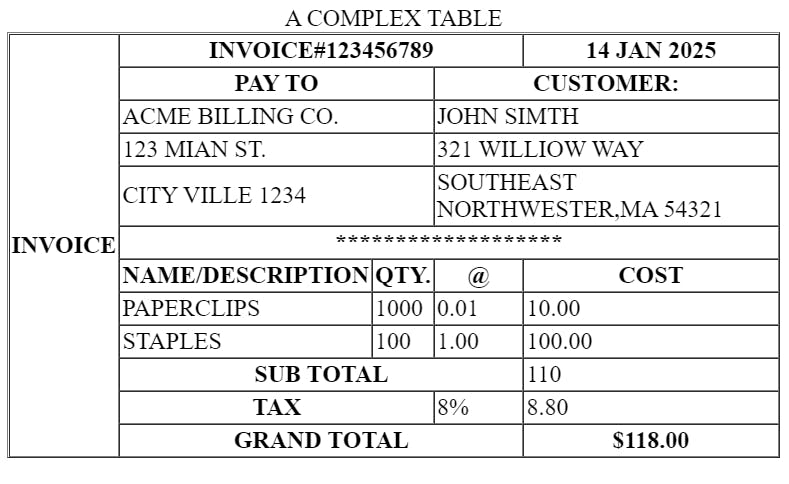
Example: -
First try yourself and code is below if you find difficulty

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form</title>
</head>
<body>
<table border="1" cellspacing="0">
<caption>A COMPLEX TABLE</caption>
<!-- row -->
<tr>
<th rowspan="13">INVOICE</th>
</tr>
<!-- coloum -->
<tr>
<th colspan="3">INVOICE#123456789</th>
<th colspan="1"> 14 JAN 2025</th>
</tr>
<tr>
<th colspan="2">PAY TO</th>
<th colspan="2"> CUSTOMER: </th>
</tr>
<tr>
<td colspan="2">ACME BILLING CO.</td>
<td colspan="2"> JOHN SIMTH</td>
</tr>
<tr>
<td colspan="2">123 MIAN ST.</td>
<td colspan="2"> 321 WILLIOW WAY</td>
</tr>
<tr>
<td colspan="2">CITY VILLE 1234</td>
<td colspan="2"> SOUTHEAST NORTHWESTER,MA 54321</td>
</tr>
<tr>
<th colspan="4">*******************</th>
</tr>
<tr>
<th colspan="1">NAME/DESCRIPTION</th>
<th colspan="1"> QTY. </th>
<th colspan="1">@</th>
<th colspan="1">COST</th>
</tr>
<tr>
<td colspan="1">PAPERCLIPS</td>
<td colspan="1"> 1000</td>
<td colspan="1">0.01</td>
<td>10.00</td>
</tr>
<tr>
<td colspan="1">STAPLES</td>
<td colspan="1"> 100 </td>
<td colspan="1">1.00</td>
<td > 100.00</td>
</tr>
<tr>
<th colspan="3">SUB TOTAL</th>
<td colspan="2">110</td>
</tr>
<tr>
<th colspan="2">TAX</th>
<td colspan="1">8%</td>
<td>8.80</td>
</tr>
<tr>
<th colspan="3">GRAND TOTAL </th>
<th>$118.00</th>
</tr>
</table>
</body>
</html>
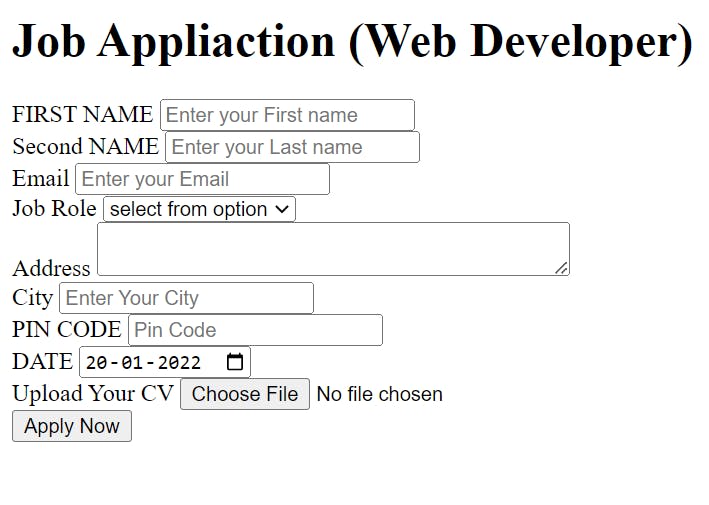
Form: -

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Job Form Application</title>
<!-- <link rel="stylesheet" href="style.css"> -->
</head>
<body>
<div class="container">
<div class="apply_box">
<h1 class="job_application">Job Appliaction
<span class="title_small">
(Web Developer)
</span>
</h1>
<form action="">
<div class="form_container">
<div class="form_control">
<label for="first_name">FIRST NAME</label>
<input
type="text"
id="first_name"
name="first_name"
placeholder="Enter your First name"
/>
</div>
<div class="form_control">
<label for="second_name">Second NAME</label>
<input
type="text"
id="second_name"
name="second_name"
placeholder="Enter your Last name"
/>
</div>
<div class="form_control">
<label for="email">Email</label>
<input
type="email"
id="email"
name="email"
placeholder="Enter your Email"
/>
</div>
<div class="form_control">
<label for="job_role">Job Role</label>
<select id="job_role" name="job_role">
<option value="">select from option</option>
<option value="">Frontend</option>
<option value="">Backend</option>
<option value="">Full-stack</option>
<option value="">UI_Developer</option>
</select>
</div>
<div class="textarea_control">
<label for="Address">Address</label>
<textarea
id="Address"
name="Address"
row="4" cols="40"
placeholder="Enter your Address"
>
</textarea>
</div>
<div class="form_control">
<label for="city">City</label>
<input
id="city"
name="city"
type="text"
placeholder="Enter Your City"/>
</div>
<div class="form_control">
<label for="pincode">PIN CODE</label>
<input
id="pincode"
name="pincode"
type="number"
placeholder="Pin Code"/>
</div>
<div class="form_control">
<label for="date">DATE</label>
<input
value="2022-01-20"
id="date"
name="date"
type="date">
</input>
</div>
<div class="form_control">
<label for="upload">Upload Your CV</label>
<input
id="upload"
name="upload"
type="file"
/>
</div>
</div>
<div class="button_container">
<button type="submit">Apply Now</button>
</div>
</form>
</div>
</div>
</body>
</html>
Audio Tag: -
<!DOCTYPE>
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
Video Tag : -
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>