Introduction to Web in HTML -02
Well, it's part 2 and we are going to discuss some more TAG like: -
Pre-Tag---><pre>
strong-Tag----><strong>
emphasized text----><em>
small-Tag----><small
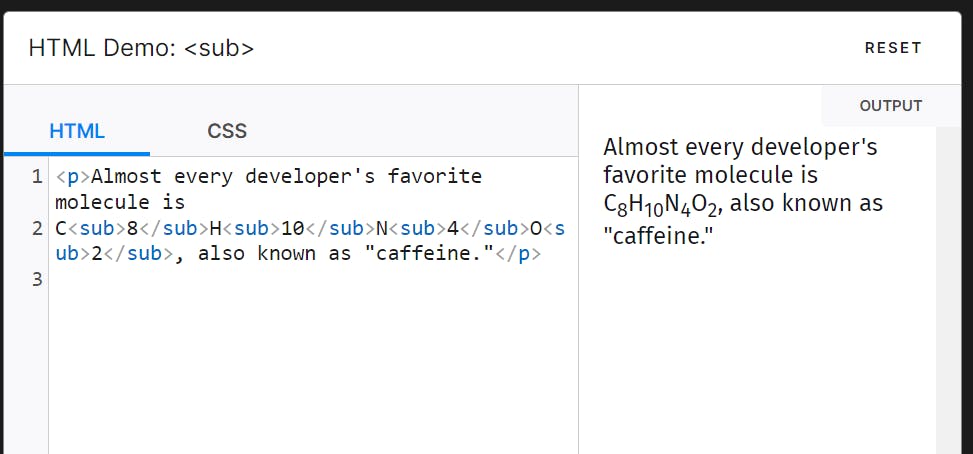
sub-Tag
super-Tag
ins-Tag
del-Tag
mark-Tag
q-Tag
usemap-Tag
address-Tag
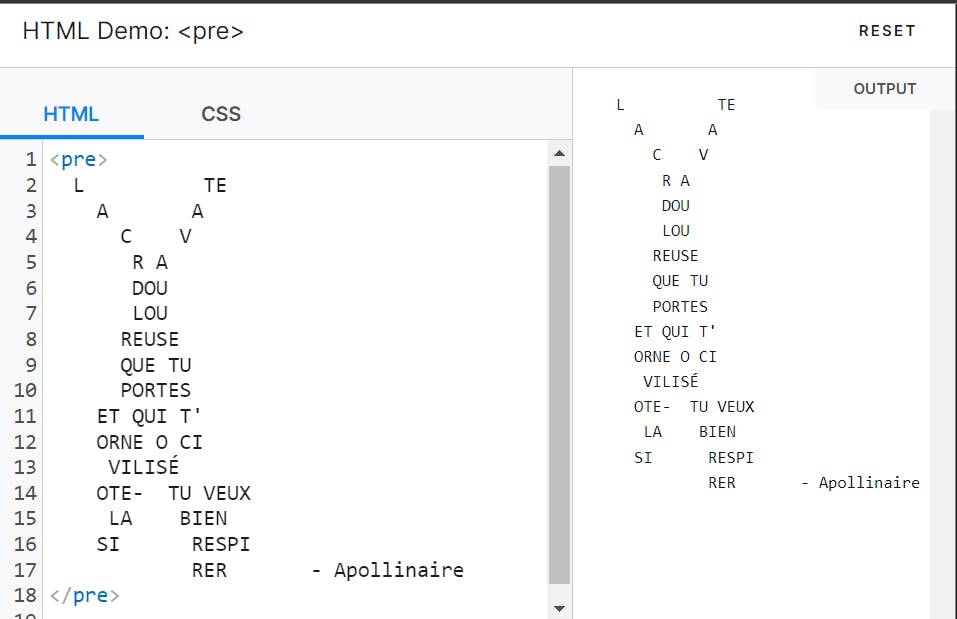
Pre-Tag: -
In <pre> tag as you write in this you get the same result, we have to close this tag.

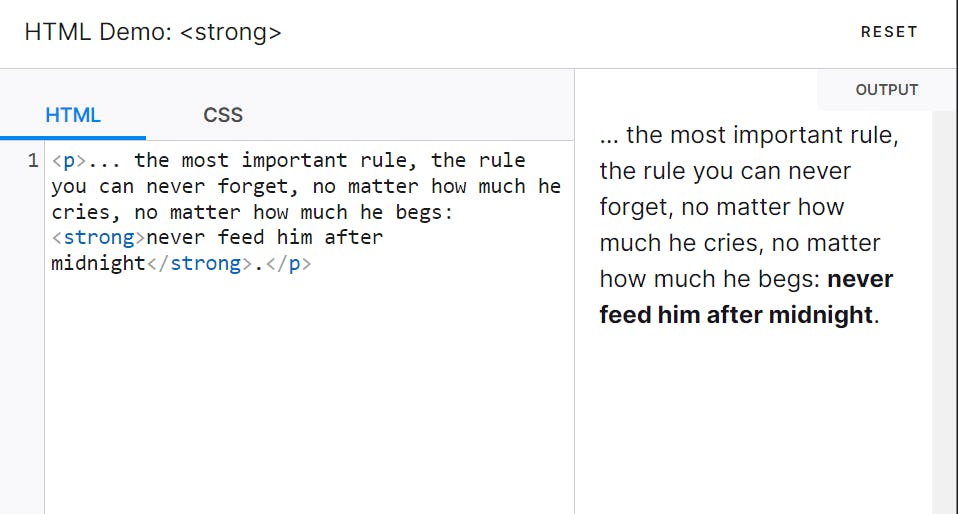
Strong-Tag: -
The <strong> HTML element indicates that its contents have strong importance, seriousness, or urgency. It is similar to the <bold> Tag

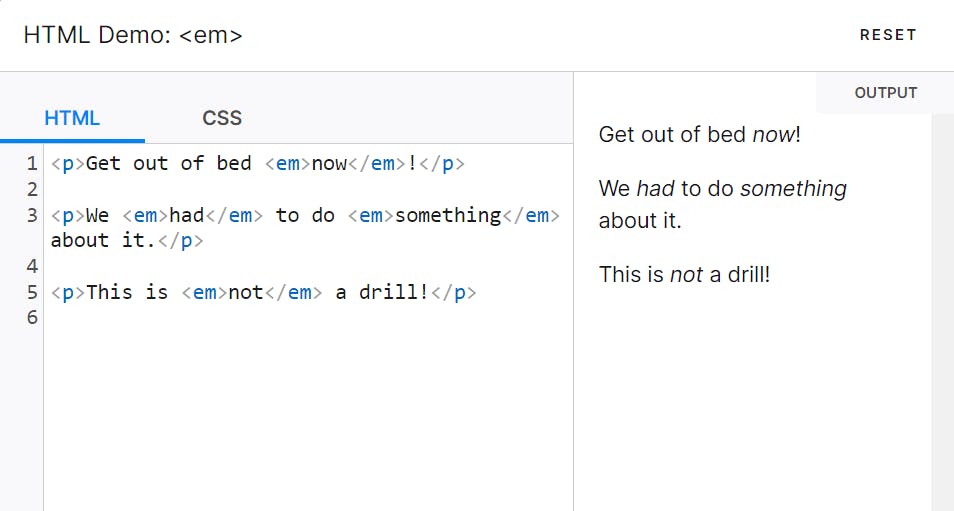
Emphasized Text: -
<em> tag is used for italic but it is similar to <i> Tag.
The difference between <em> and <i> is that <em> element marks text that has stress emphasis.

Small Tag: -
This Tag is used for small output ex for better understand. Generally it better use in like writing Term &cond. on web page.

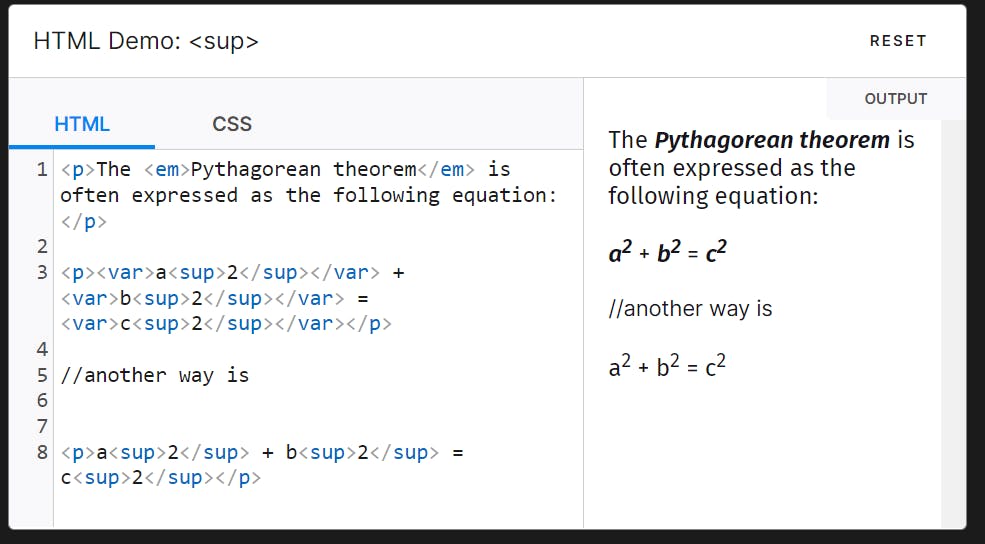
Super Tag: -

SubScript Tag: -

<ins> Tag vs <u> Tag: -
This tag is used when a new line is added later. It is as <u> tag which also underlines the output but the meaning is different <u> tag simply used for the underline
<ins>This text has been inserted</ins>

Delete Tag: -
ex is better to understand let's check this out

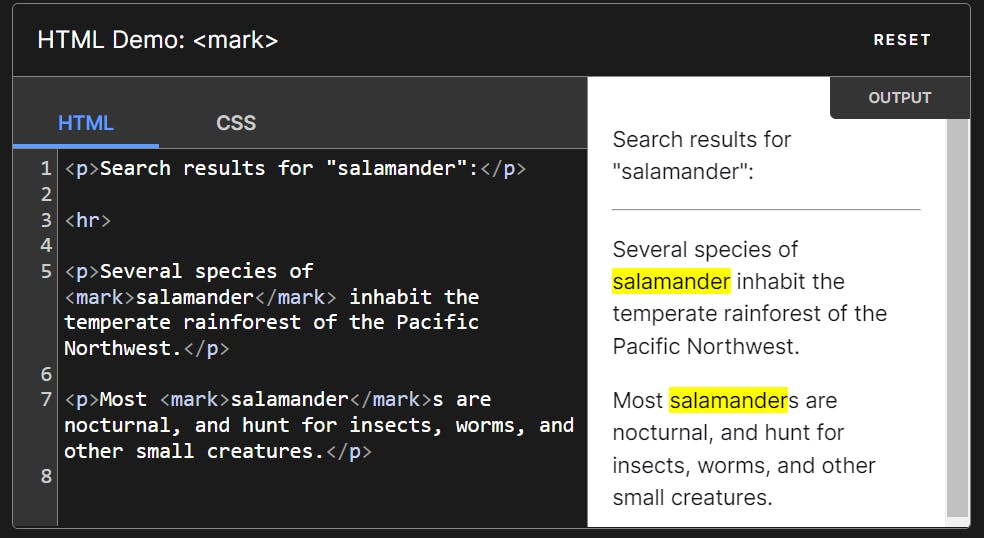
Mark Tag: -
This tag highlight the text in HTML

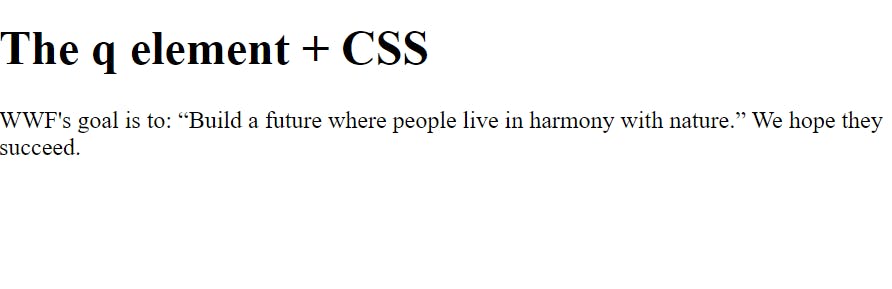
q Tag: -
This Tag is used for quoting a text like "This is my second blog".
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>The q element + CSS</h1>
<p>WWF's goal is to:
<q>Build a future where people live in harmony with nature.</q>
We hope they succeed.</p>
</body>
</html>

Address Tag: -
<!DOCTYPE html>
<html>
<body>
<h1>The address element</h1>
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
</body>
</html>